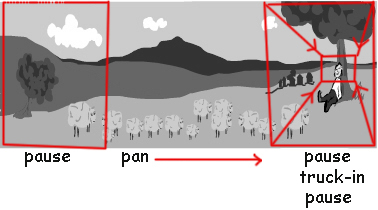
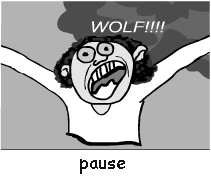
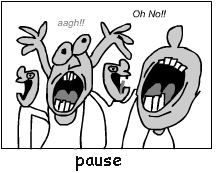
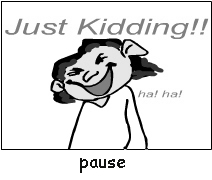
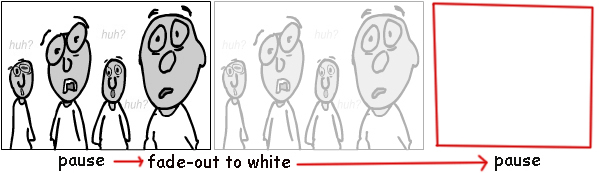
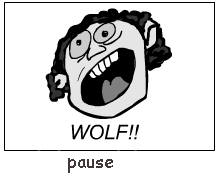
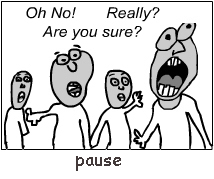
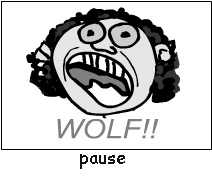
The Storyboard Panels (cartoon strip) for this story have already been created for you. In this animated narrative you will be using the following twelve storyboard panels, each representing a separate action element within the narrative.
The goal of this lab is to explore the process of examining a cartoon strip, constructing the storyboard with complete camera movements, and implementing the animation from a conceptual design.
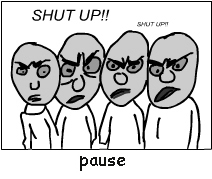
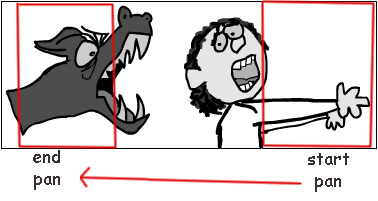
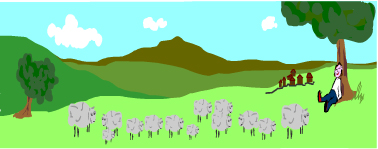
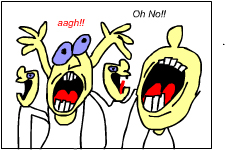
As you explore the storyboards, notice the action words:
- pause
- pan
- truck-in (means zoom-in)
- fade-out to white
- start pan
- end pan